뷰포리아(Vuforia)
개발 가능 툴 : Android, IOS, Unity (유니티로 개발이 가능하기 때문에 PC에서도 사용가능)
특징
Extended Tracking : 카메라로 타겟 마커를 놓쳐도 Tracking을 유지시켜 줌.
Smart Terrain : Depth sensing을 통해 공간을 인식하여 증강현실 지형을 연출함.
Background Effects : 여러가지 비주얼 이펙트를 제공.
Video Playback : 비디오 플레이어를 제공.
Virtual Buttons : 사용자가 타겟의 일부를 가리면 인식하는 방식으로 증강현실과 인터랙션 할 수 있음.
Occlusion Management : 타겟의 일부만 보여도 마커로 인식하는 기능.
마커 저장방식 : Device, Cloud
Device : 기기에 오브젝트(이미지 or 모델링) 데이터를 담아두고, 데이터를 읽는 방식
장점 : 마커 저장 횟수에 제한이 없음.
단점 : 마커 수에 따른 앱 용량 증가. 마커를 수정, 추가 시 새로 빌드해서 프로젝트에 포함시켜야함
Cloud : 마커 이미지를 서버에 저장하여 서버에서 읽어오는 방식
장점 : 마커 수에 상관없는 앱 크기. 마커 수정, 추가 시 새로 빌드 할 필요가 없음.
단점 : 인식 횟수 제한이 있음.
) -->
가격정책
무료 : 한 달 1000개의 클라우드 타겟 이용가능, 워터마크, 기능사용에 문제없음.
유료 : 클래식 - 앱당 499달러(클라우드 타겟 값 제외), 클라우드 – 매달 99달러(매달 10,000 번 인식, 이미지 100,000개 등록)
사용 방법 – License 등록
뷰포리아 사이트에 접속한다 (https://developer.vuforia.com/)
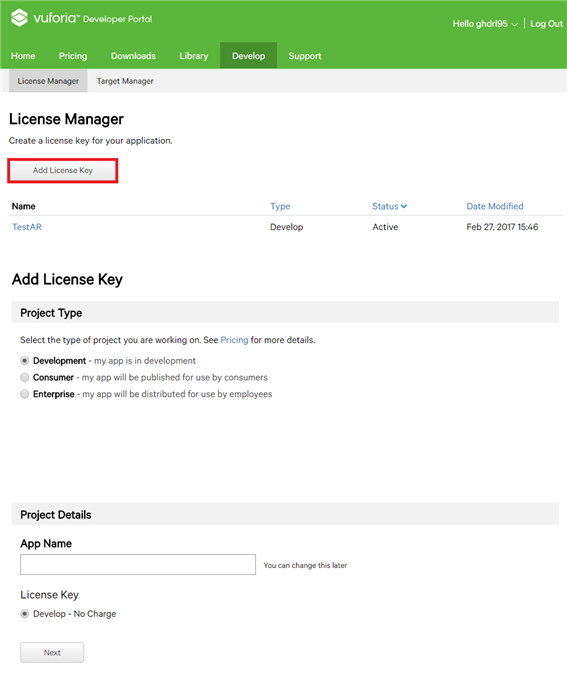
Develop -> License Manager에서 Add License Key 버튼 클릭
Project Type, App Name과 결제 형식을 설정하고 Next 버튼 클릭
입력한 정보가 맞는지 확인 후 Confirm 버튼 클릭
생성된 라이센스에 들어가면 License Key가 발급되어 있음(유니티 프로젝트에서 사용해야함)


사용 방법 – 마커 등록
※ 마커 등록 시 주의사항 ※
(https://library.vuforia.com//articles/Solution/Natural-Features-and-Ratings)
- 곡선보다는 직선이 좀 더 인식이 잘 됨.
- 지나치게 단순한 형태보단 적당히 복잡한 형태가 인식이 잘 됨.
- 이미지의 Contrast(대비)가 커야 인식이 잘 됨.
- 규칙적인 무늬가 반복되는 이미지는 인식율이 떨어짐.
뷰포리아 사이트에 접속한다 (https://developer.vuforia.com/)
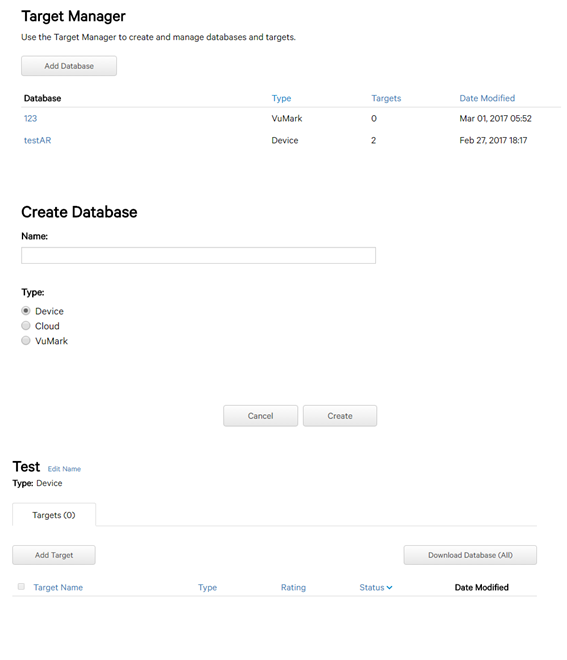
Develop -> Target Manager에서 Add Database 버튼 클릭
Name과 Database Type을 지정후 Create 버튼 클릭
생성된 Database를 클릭 후 Add Target 버튼 클릭
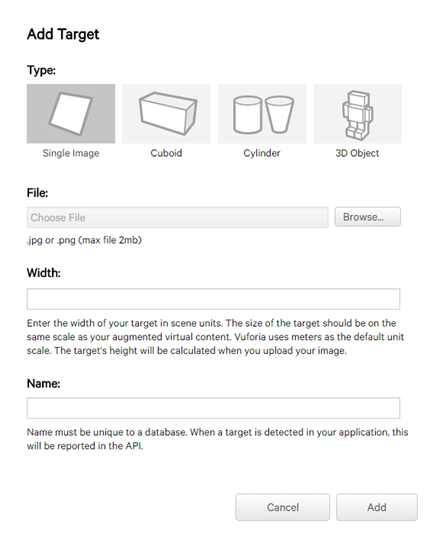
Target Type을 선택 후 그 타입에 맞는 파일과 이름, 크기 관련 정보를 입력 후 Add 버튼 클릭(이때 등록된 이미지의 Rating이 낮으면 인식률이 낮아짐)
마커를 등록한 후 Download Database(All)을 눌러 유니티 패키지를 생성(Device type)


사용 방법 – 유니티에 적용
https://developer.vuforia.com/downloads/sdk 에서 Unity 관련 패키지 다운로드 후 Target Database와 함께 패키지 임포트
Vuforia – Prefabs 폴더에서 ARCamera와 저장한 마커에 따른 Target 프리팹을 Hierarchy에 드래그 앤 드롭
Target 프리팹에 Database를 선택 후 Target을 선택하여 이미지 불러오기
Target 프리팹 하위에 올리고싶은 오브젝트를 삽입
ARCamera의 inspector에서 Vuforia Behaviour의 Open Vuforia configuration 버튼 클릭
App License Key에 발급받은 License Key 입력 후 Datasets – Load DB이름 Database와 Activate 체크박스 클릭
빌드



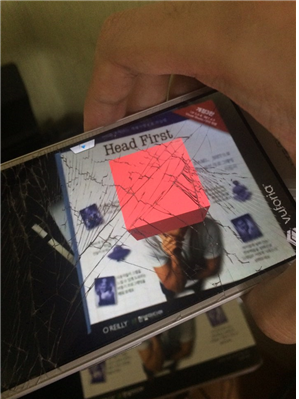
실행결과


) -->
'프로그래밍 > Unity' 카테고리의 다른 글
| (유니티) 뷰포리아 - 마커인식할 때마다 다른 오브젝트 띄우기 (0) | 2018.03.21 |
|---|---|
| (유니티) 뷰포리아 마커 인식 이벤트 설정 (0) | 2018.03.21 |
| (유니티) 립모션(leapmotion) 간단한 충돌 예제 (0) | 2018.03.21 |
| (유니티) 씬 전환 시 로딩화면 띄우는 방법 (0) | 2018.03.21 |
| (유니티) 스크립트 - 코루틴 사용 방법 (0) | 2018.03.21 |